Visual Studio Code is one of the greatest assets we have as Salesforce Developers. Times are gone days when you had to code in Developer Console, Notepad++, or heavy IDEs like Eclipse.
Being an open-source VS code community is emerging so fast and many contributors are contributing to it. Thanks to Open-Source!
It can be hard to find out the best extensions that are suitable for us. Having around two years of experience of using the VS Code for Salesforce Development.
I have found some extensions very useful. I am sharing those with you.
Install Link included for each of the extension at the end of each section.
Anyway, this Extension gives you various boilerplate code snippets of Lightning Web Components, Aura Components, SLDS, and JavaScript on your fingertips.
It can generate not only the plane examples of the components but also provides the possible property values for that.
Now try
Apart from LWC and aura components it also supports JS array functions, LWC imports, wire, promises, and a few others. so don't wait and...
Get it straight into your VS code.
 |
| VS Code Extension For Salesforce |
Being an open-source VS code community is emerging so fast and many contributors are contributing to it. Thanks to Open-Source!
It can be hard to find out the best extensions that are suitable for us. Having around two years of experience of using the VS Code for Salesforce Development.
I have found some extensions very useful. I am sharing those with you.
Install Link included for each of the extension at the end of each section.
1. Salesforce Lightning Code Snippets
This is the time saver for those who have a hard time remembering the syntaxes. Personally, I hardly remember the syntaxes, rather I remember the concepts (that is why it came at first position 😀).Anyway, this Extension gives you various boilerplate code snippets of Lightning Web Components, Aura Components, SLDS, and JavaScript on your fingertips.
It can generate not only the plane examples of the components but also provides the possible property values for that.
Examples:
Typelwc and you get all available options, see below snapshot |
| LWC Code Snippets |
aura |
| Aura Code Snippets |
Get it straight into your VS code.
2. Code Spell Checker
Its a simple spell checker that supports camelcase, pascal case. It highlights the variables, function, class names, and comments as well. It has a user and workspace specific dictionary where you can add your own words. It automatically suggests the relevant words for the misspelled word.
Other than English it also supports dictionaries for Dutch, Catalan, Czech, French, German, Russian, Spanish, Swedish, Medical Terms.
Other than English it also supports dictionaries for Dutch, Catalan, Czech, French, German, Russian, Spanish, Swedish, Medical Terms.
Examples:
Sharing some screenshots of it. |
| Spelling Mistake Highlights |
 |
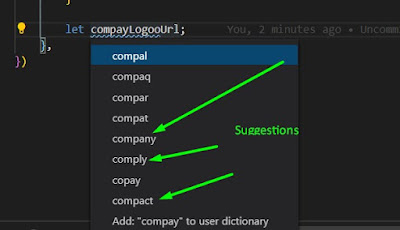
| Words Suggestions By Code Spell Checker |
This allows you to run static code analysis/review on the apex code in VS Code. It supports Apex Classes, Triggers, and Visualforce Page. Below are the features of it:
- Run analysis on specific files, open files
- Analysis of the complete workspace
- You can define your own rulesets
4. Bracket Pair Colorizer
This extension matches and highlights the matching brackets with colors. This is very helpful to understand which bracket starts and ends where. We can define custom colors and custom characters to match, personally, the default setting worked best for me.
5. Salesforce Package.xml Generator Extension for VS Code
This extension lets you create package.xml files very easily without writing any code, you just have to select the components from the list and, wallah!!
Once you installed this, open the command palette
See the below image.
Now, you will see the below screen.
On this screen, you can select the type of metadata from the left side, for example, ApexClass.
On the right side, there is a list of all metadata of the selected type. So, in this case, all the apex classes.
Once you are done with the selection of metadata of your choice, you can update the package.xml of the currently open project or you can copy it to the clipboard.
Get Bracket Pair Colorizer
(ctrl/cmd + shift + p) then type package.xmlSee the below image.
| Run Package.xml Generator |
 |
| Package.xml Generator for Salesforce |
On the right side, there is a list of all metadata of the selected type. So, in this case, all the apex classes.
Once you are done with the selection of metadata of your choice, you can update the package.xml of the currently open project or you can copy it to the clipboard.
Get Bracket Pair Colorizer
Bonus: TabNine
This is most favorite of mine, I got to know about this after I posted this article, so I am adding this at the end.
Tab nine is All language auto-completer, it suggests the semantically correct code while we are writing the code for any language. TabNine plugin uses machine learning to suggest the code. Especially its deep learning is very effective that I feel like it is reading my mind.
Also, TabNine does not need any configurations or setups, you need to install and that's it.
Conclusion
Skills are a must for any professional, but having the right tools enhance your productivity. I find these extensions great tools to improve my productivity, they save a lot of my time, make me a better developer!
So what are your favorite extensions, tools? How they make better, maybe the best?

No comments :
Post a Comment
Hi there, comments on this site are moderated, you might need to wait until your comment is published. Spam and promotions will be deleted. Sorry for the inconvenience but we have moderated the comments for the safety of this website users. If you have any concern, or if you are not able to comment for some reason, email us at rahul@forcetrails.com