Hello Trailblazers! Summer 2021 is here, in this post, I am sharing how you can create a headless action on record pages using Lightning web components.
Note: Lightning Web Component Quick Action is available from and after Summer 2021 orgs. As of now you can only create record actions with LWC.
What is headless action?
Headless action executes with a click, it can be used to perform some update, make a callout, call an apex method from the button.
Creating headless action using Lightning web component
-
Define a
@invoke()method in your component, and write the code inside this function that you want to execute on click of an action button.
For the sake of the demo, I just going to display a toast message when the action is clicked, but you can implement any real-time scenario here.lwcHeadlessAction.js
import { LightningElement, api } from "lwc"; import { ShowToastEvent } from "lightning/platformShowToastEvent"; export default class LwcHeadlessAction extends LightningElement { @api invoke() { this.dispatchEvent( new ShowToastEvent({ title: "Headless Action", message: "You called the headless action!", variant: "success" }) ); } }
-
Expose your component to be used as an action on the record pages.
lwcHeadlessAction.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>51.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__RecordAction</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordAction"> <actionType>Action</actionType> </targetConfig> </targetConfigs> </LightningComponentBundle>
-
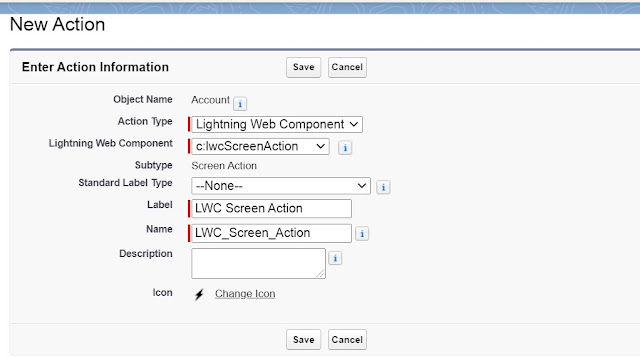
Create a lightning action using this component
Go to Object Manager -> Object(I am using an Account here) -> Buttons, Links and Actions -> click new -> Select your component -> give it a name.
- Add action to page layout.
-
Test the action.



Hi Rahul, How do we increase width of LWC quick action? If we want to show form on LWC quick action.
ReplyDeleteHi Dhananjay, you can increase tye width of by putting CSS in static resource. Here is the link
Delete