Using the browser prompt dialogs is an old fashion. That is why you need to create nice and consistent dialogs for your project that follows your theme.
Almost all Salesforce projects use the SLDS styles. For that reason, there is a new component in the LWC market for creating confirm dialogs. Let us see an example of it.
Use case
You want confirmation from users before performing some destructive action. For example, deleting a record. So you need to show a confirmation dialog with the click of the delete button.
The LightningConfirm Component
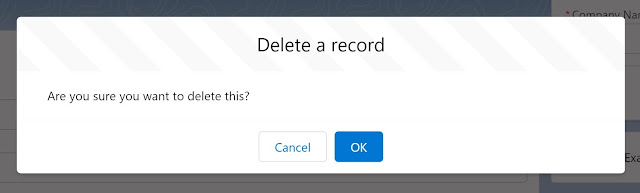
This component shows a modal popup with a header,
message`, and two buttons Ok and cancel. There are
three different parameters to this component.
message- the message you want to display on dialog.label- this is the header label for the dialog.-
variant- there are two variants of the confirm dialogdefault(with header) andheaderless(without header).
Steps for creating an alert using LightningConfirm
-
Import the lightning prompt component.
import LightningConfirm from "lightning/confirm";
-
Write an async function to open the dialog.
async handleConfirmClick() { const result = await LightningConfirm.open({ message: "Are you sure you want to delete this?", variant: "default", // headerless label: "Delete a record" }); //Confirm has been closed //result is true if OK was clicked if (result) { //go ahead and delete } else { //do something else } } - Call the function
handleConfirmClick().
Complete Code Sample for Lightning
lightningConfirmDemo.js
import { LightningElement } from "lwc"; import LightningConfirm from "lightning/confirm"; import LightningAlert from "lightning/alert"; export default class LightningConfirmDemo extends LightningElement { async handleConfirmClick() { const result = await LightningConfirm.open({ message: "Are you sure you want to delete this?", variant: "default", // headerless label: "Delete a record" }); //Confirm has been closed //result is true if OK was clicked if (result) { this.handleSuccessAlertClick(); } else { //and false if cancel was clicked this.handleErrorAlertClick(); } } async handleSuccessAlertClick() { await LightningAlert.open({ message: `You clicked "Ok"`, theme: "success", label: "Success!" }); } async handleErrorAlertClick() { await LightningAlert.open({ message: `You clicked "Cancel"`, theme: "error", label: "Error!" }); } }
This post does not include the code for deleting records. I have covered the delete record example code in this post here DeleteRecord example in LWC.
lightningConfirmDemo.js
<template> <lightning-button variant="brand" onclick={handleConfirmClick} label="Delete Something" > </lightning-button> </template>
Output
Related Posts
I hope this was helpful. Did you like this new component? Let me know in the
comments.
Thanks for reading!


No comments :
Post a Comment
Hi there, comments on this site are moderated, you might need to wait until your comment is published. Spam and promotions will be deleted. Sorry for the inconvenience but we have moderated the comments for the safety of this website users. If you have any concern, or if you are not able to comment for some reason, email us at rahul@forcetrails.com