Greetings, Trailblazers! In this article, we will delve into the various use cases of Local Storage in Lightning Web Components (LWC). Local Storage is a web-based data storage method that enables websites to store information on the user's computer.
Local Storage allows you to store key-value pairs in a web browser with no expiration date. The data remains accessible even if the user closes the browser or refreshes the page. In this blog post, we'll explore various use cases for Local Storage in LWC and demonstrate how it can enhance the user experience.
Local Storage Use Cases in LWC
There are many use cases for local storage here are some examples.
Storing user preferences
Local storage can be used to store user preferences, such as the user's preferred language, theme, or font size. This can improve the user experience by allowing users to customize the LWC to their liking.
Client-Side Caching
Local storage can be used to cache data that is frequently accessed, such as the results of a recent API call. This can improve the performance of the LWC by reducing the number of times that the data needs to be fetched from the server.
Maintaining State
Local storage can be used to maintain the state of an LWC, even when the user navigates away from the page. This can be useful for implementing features such as shopping carts or wizards.
Implementing offline functionality
Local storage can be used to implement offline functionality in LWCs. For example, an LWC could store a copy of the user's data locally, so that the user can access it even when they are not connected to the internet.
Autosave input values before the form is submitted
Local storage can be used to autosave the user responses as they fill out the form so that the data entered by the user can be cached before it is sent to the server.
Share data between components
Local storage is accessible to all components from the site regardless of their relation. So the data is accessible to all components regardless of their relations. You can also add an event listener to storage to observe the changes.
Local Storage example in Lwc code
In the below example, the theme stateful button changes the background of the
card body. We will store the isDarkTheme value in Local Storage.
See the below explanation for the code.
-
The constructor gets the
isDarkThemevalue from the local storage. If the value is not set, it is defaulted tofalse. -
The button click handler toggles
isDarkThemeand stores the new value in local storage. - The
themeClassproperty sets the class based on theisDarkThemevalue.
JS
import { LightningElement } from "lwc"; export default class App extends LightningElement { isDarkTheme = true; // read the local storage value connectedCallback() { if (localStorage.getItem("isDarkTheme") === "true") { this.isDarkTheme = true; } else { this.isDarkTheme = false; } } // toggle the theme and update the local storage handleClickTheme() { this.isDarkTheme = !this.isDarkTheme; localStorage.setItem("isDarkTheme", this.isDarkTheme); } // get the theme class value based on get themeClass() { let otherStyles = "slds-var-p-around_small"; return ( otherStyles + " " + (this.isDarkTheme ? "slds-theme_alt-inverse" : "slds-theme_default") ); } }
HTML
<template> <lightning-card icon-name="standard:account" variant="base"> <!-- card title --> <div slot="title"> Local storage demo </div> <!-- button to change the theme --> <div slot="actions"> <lightning-button-stateful label-when-off="Light" label-when-on="Dark" label-when-hover="Light/Dark" icon-name-when-off="custom:custom3" icon-name-when-on="custom:custom10" selected={isDarkTheme} onclick={handleClickTheme} variant="brand"></lightning-button-stateful> </div> <!-- update the background --> <div class={themeClass}> <lightning-layout multiple-rows> <lightning-layout-item size="6" class="slds-var-p-around_small"> Click on theme button to change the background </lightning-layout-item> </lightning-layout> </div> </lightning-card> </template>
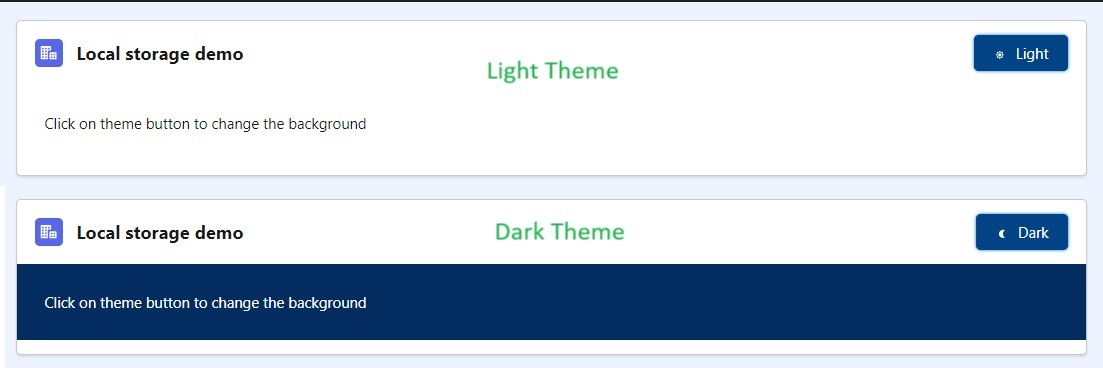
Output
Limitations of Local Storage
Although it is a good tool, I suggest checking out the limitations of Local Storage before you consider using it. This post explains all in detail - When is localStorage cleared?
Best practices
- Don't use Local Storage to store sensitive data, if needed encrypt the data.
- Programmatically clear the local storage when not needed.
- Don't use Local Storage for large amounts of data.
- Authorization tokens or user session data should never be used in local storage.


No comments :
Post a Comment
Hi there, comments on this site are moderated, you might need to wait until your comment is published. Spam and promotions will be deleted. Sorry for the inconvenience but we have moderated the comments for the safety of this website users. If you have any concern, or if you are not able to comment for some reason, email us at rahul@forcetrails.com