Learn how to effectively load and debug static resources in Lightning Web Components (LWC) with this step-by-step guide. Explore best practices, essential debugging steps, and how to check static resource URLs for a seamless development experience.
Introduction
Lightning Web Components (LWC) have become a cornerstone for building robust and dynamic user interfaces in the Salesforce ecosystem.
Leveraging static resources is a common practice to include external files such as images, stylesheets, or scripts in your LWCs. However, when things don't go as planned, debugging static resource issues becomes crucial for maintaining a smooth development process.
How to Load Static Resources in LWC
Before delving into debugging, it's essential to understand how to load static
resources in LWC. In your LWC component, you can use the
loadStyle and loadScript functions provided by the
Lightning Platform.
These functions allow you to dynamically load stylesheets and scripts, respectively. Additionally, you can include static resources directly in your component's metadata file.
// Example of loading a stylesheet import { loadStyle } from 'lightning/platformResourceLoader'; import MY_CSS from '@salesforce/resourceUrl/myCss'; //... loadStyle(this, MY_CSS);
Best Practices
Organize Resources:
Maintain a well-organized structure for your static resources. Group similar resources in folders to enhance readability and ease of maintenance.
Use Minified Versions:
Opt for minified versions of stylesheets and scripts to reduce loading times and enhance performance.
Caching Strategies:
Leverage browser caching by setting appropriate cache headers for static resources. This can significantly improve page load times for subsequent visits.
The Cache Control field of Static Resource can have two values as below:
- Private - specifies that the static resource data cached on the Salesforce server must not be shared with other users. The static resource is stored in the cache only for the current user’s session.
- Public - specifies that the static resource data cached on the Salesforce server is shared with other users in your organization for faster load times. After it’s cached, the resource is accessible to all Internet traffic, including unauthenticated users.
Set the Cache control to Public if you are using the component on Lightning Experience sites or Lightning Out.
Debugging Steps
1. Check the Browser Console
When encountering issues with static resources, the browser console is your first line of defense. Look for error messages or warnings related to resource loading. This can provide valuable insights into what might be going wrong.
2. Verify Resource URL
Ensure that the static resource URL in your component is correct. A common mistake is using an incorrect URL or missing the @salesforce/resourceUrl/ prefix. Double-check the path and naming conventions.
If you upload a zip file or any type of archive file, don't forget to mention
the folder name in the resource path. For example, you uploaded
Quill.zip to a static resource, and you want to load the
quill.js and quill.snow.css
into Lwc.
In that case, you can use the URLs like below:
Promise.all([ loadScript(this, QuillStaticResource + '/Quill/quill.js'), loadStyle(this, QuillStaticResource + '/Quill/quill.snow.css') ]) .then(() => { // !TODO add your code here }) .catch(error => { // !TODO handle error });
3. Network Tab Inspection
Use the browser's network tab to inspect the network requests made by your component. Look for failed requests or unexpected responses. This can help identify issues with resource loading, such as 404 errors or incorrect MIME types.
See the images below for more details.

|
| Network Tab - Inspect static resources in browser network tab |

|
| Network Tab - Click on the file link to see details |
4. Cross-Origin Resource Sharing (CORS) Issues
If your static resource is hosted on a different domain, ensure that CORS is configured correctly. Cross-origin resource loading can be restricted, leading to issues with resource retrieval.
How to Check the Static Resource URL
To verify the static resource URL, follow these steps:
- Navigate to Setup in Salesforce.
- Enter "Static Resources" in the Quick Find box and select it.
- Find your static resource in the list and click on it.
-
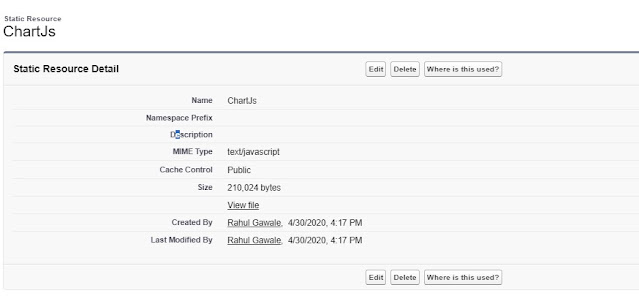
On the static resource details page, you will see the
View filelink.
Static resource details page in Salesforce Setup
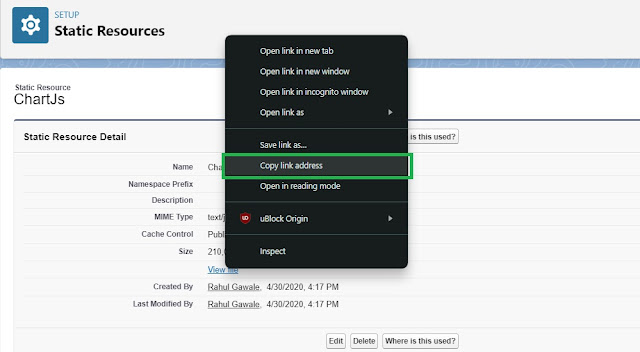
-
Right-click the
View filelink and Copy the URL, this URL is what you should use in your LWC component. Note: In case of archive files you need to append the folder name at the end of the URL.
Copy static resource URL
Conclusion
Debugging static resources in LWC is a skill that every Salesforce developer should master. By understanding the loading mechanisms, adhering to best practices, and following systematic debugging steps, you can ensure a seamless integration of static resources into your Lightning Web Components.
With these insights, you'll be better equipped to tackle any issues that may arise during development, leading to more efficient and reliable LWCs.

No comments :
Post a Comment
Hi there, comments on this site are moderated, you might need to wait until your comment is published. Spam and promotions will be deleted. Sorry for the inconvenience but we have moderated the comments for the safety of this website users. If you have any concern, or if you are not able to comment for some reason, email us at rahul@forcetrails.com