When working with third-party APIs, and Content Delivery Network (CDN) resources for integrating Salesforce with external systems, you've likely encountered two important security standards: Cross-Origin Resource Sharing (CORS) and Content Security Policy (CSP).
These two acronyms, CSP and CORS, often lead to confusion among developers and administrators. Despite their shared importance in safeguarding web applications, they serve distinct purposes and operate at different levels of the web stack.
Understanding the disparities between Content Security Policy (CSP) and Cross-Origin Resource Sharing (CORS) is essential for effectively implementing security measures and averting potential vulnerabilities.
Let's delve into these two concepts within the context of Salesforce.
What is CSP?
Before delving into the technical details of CSP, let's simplify it. When you visit a website, your browser receives a set of instructions called HTTP headers from the server.
Among other things, these headers handle security measures. They also contain details about which third-party resources like Stylesheets, Scripts, Fonts, and Images are considered safe for your site. Using this information, your browser decides which resources from other servers it should allow your site to access.
By default browser follows the same origin policy, meaning that anything loaded from a different domain will be blocked by the browser. Let us see that with an example.
In addition, it's worth noting that CSP also offers protection against other types of attacks, such as cross-site scripting (XSS) and data injection attacks, not just resource loading from untrusted sites.
But how do we use third-party resources and still now violate CSP policy?
Example of CSP
For example, imagine you are the popular JQuery framework on a Visualforce page to create and manage the user interface, so you add the below code to the VF page.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.min.js"></script>
As you know, by default, the browser thinks that this code is not safe for
your page because it is loading script from a different domain i.e.
https://cdn.jsdelivr.net/ in this case. So the browser blocks
that script from loading.
But you trust this source and you want the browser to allow this script to be loaded and executed on your VF page. This is where the CSP policy will help you.
CSP directives are implemented via HTTP headers or meta tags in the HTML
document and provide granular control over which types of content are allowed
to execute or load on a web page. Common CSP directives include
default-src, script-src, style-src,
img-src, font-src, and connect-src,
each specifying the allowed sources for different types of content.
Example of CSP error:
You will see errors similar to the one below on your browser when there is a violation of CSP policy.
Refused to load the script 'script-uri' because it violates the following Content Security Policy directive
How to add trusted URLs in Salesforce to avoid CSP error
Don't worry you don't have to go to the low-level details of HTTP headers, Salesforce handles that by default, and we just need to configure the trusted URLs.
To avoid CSP errors in Salesforce, simply specify the trusted sources in your Salesforce setup. Ensure to include only URLs that you trust. Here are the steps to add trusted sources.
- Go to Setup
- Type "Trusted URLs" in the quick find box.
- Select "Trusted URLs".
- Click "New Trusted URL".
- Enter the API name and URL.
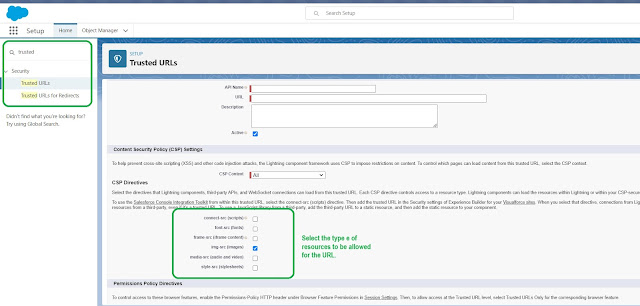
- Select the types of content types to be allowed for the entered URL. Refer to the below image for more details.

|
| Add CSP trusted sources in Salesforce |
To summarize, the CSP policy is a mechanism used by browsers based on the CSP HTTP header which protects our website from loading resources like scripts, styles, and images from untrusted sites, and also offers protection against other types of attacks, such as cross-site scripting (XSS) and data injection attacks.
What is CORS?
Let's consider that you've developed a public API within Salesforce, intended to be accessed solely by your website via Fetch API requests or XMLHttpRequest.
How do you ensure that the API is exclusively utilized by your website and not accessed by others? This is where the CORS policy comes into play.
Cross-Origin Resource Sharing (CORS) is a mechanism that enables web servers to specify which origins are permitted to access resources hosted on their servers.
CORS works by adding HTTP headers to server responses, such as 'Access-Control-Allow-Origin', 'Access-Control-Allow-Methods', and 'Access-Control-Allow-Headers', to indicate which origins, HTTP methods, and headers are allowed when making cross-origin requests.
This mechanism prevents unauthorized websites from accessing sensitive data or resources from other domains, thus mitigating the risks associated with cross-origin attacks.
Examples of CORS policy
Access-Control-Allow-Origin: https://www.example.com
This header tells the browser that requests coming from the origin
https://www.example.com are allowed to access the resources from
the server that sent this header. This is a basic example of allowing a single
origin. You can also use wildcard * to allow access from any origin, but this
is less secure and not recommended for sensitive resources:
Access-Control-Allow-Origin: *
Additionally, CORS headers can include other directives to specify allowed methods, headers, and credentials. Here's an example of a more comprehensive CORS header:
Access-Control-Allow-Origin: https://www.example.com Access-Control-Allow-Methods: GET, POST, OPTIONS Access-Control-Allow-Headers: Content-Type, Authorization Access-Control-Allow-Credentials: true
This header allows requests from https://www.example.com, allows GET, POST, and OPTIONS methods, permits the Content-Type and Authorization headers, and allows credentials to be sent with the request.
How to add domains to the Salesforce CORS allowed list?
- Go to setup.
- Type 'CORS' in quick find.
- Click 'CORS'
- Click 'New' to add a new domain to add allowed list.
Key Differences between CORS & CSP
- Scope: CSP primarily focuses on controlling the sources of content that can be executed or loaded within a web page, such as scripts, stylesheets, and images. In contrast, CORS deals with controlling cross-origin requests made by web pages to access resources hosted on different domains.
- Implementation: CSP directives are typically implemented by website administrators through HTTP headers or meta tags in the HTML document, providing fine-grained control over resource loading behavior. On the other hand, CORS policies are enforced by web servers through HTTP headers in server responses, specifying which origins are allowed to access resources.
- Security Goals: CSP aims to prevent attacks such as XSS by restricting the sources of executable content that can be loaded within a web page, thereby reducing the attack surface for malicious code injection. In contrast, CORS focuses on preventing unauthorized access to resources hosted on different domains, safeguarding sensitive data, and preventing cross-origin attacks.


No comments :
Post a Comment
Hi there, comments on this site are moderated, you might need to wait until your comment is published. Spam and promotions will be deleted. Sorry for the inconvenience but we have moderated the comments for the safety of this website users. If you have any concern, or if you are not able to comment for some reason, email us at rahul@forcetrails.com